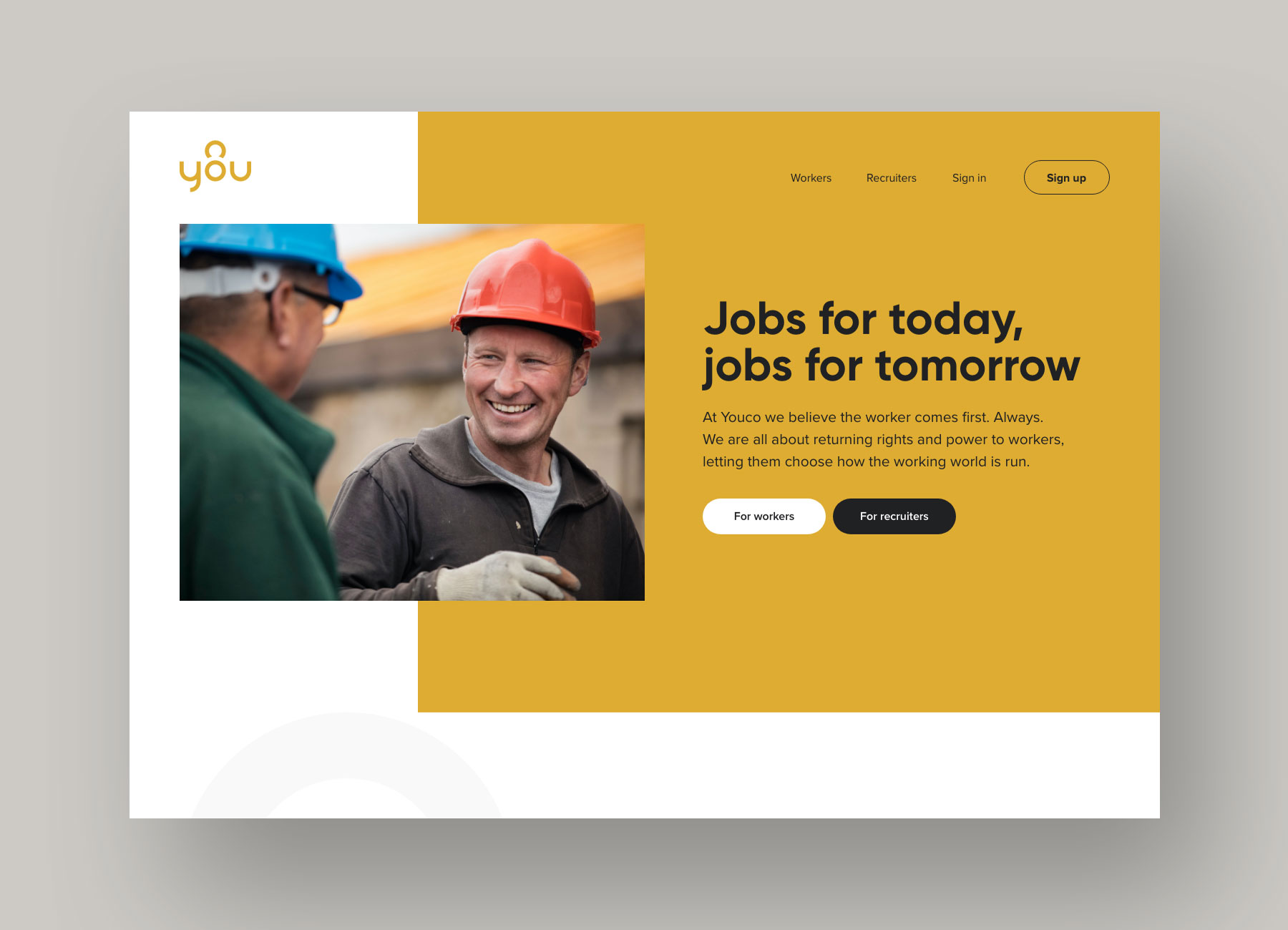
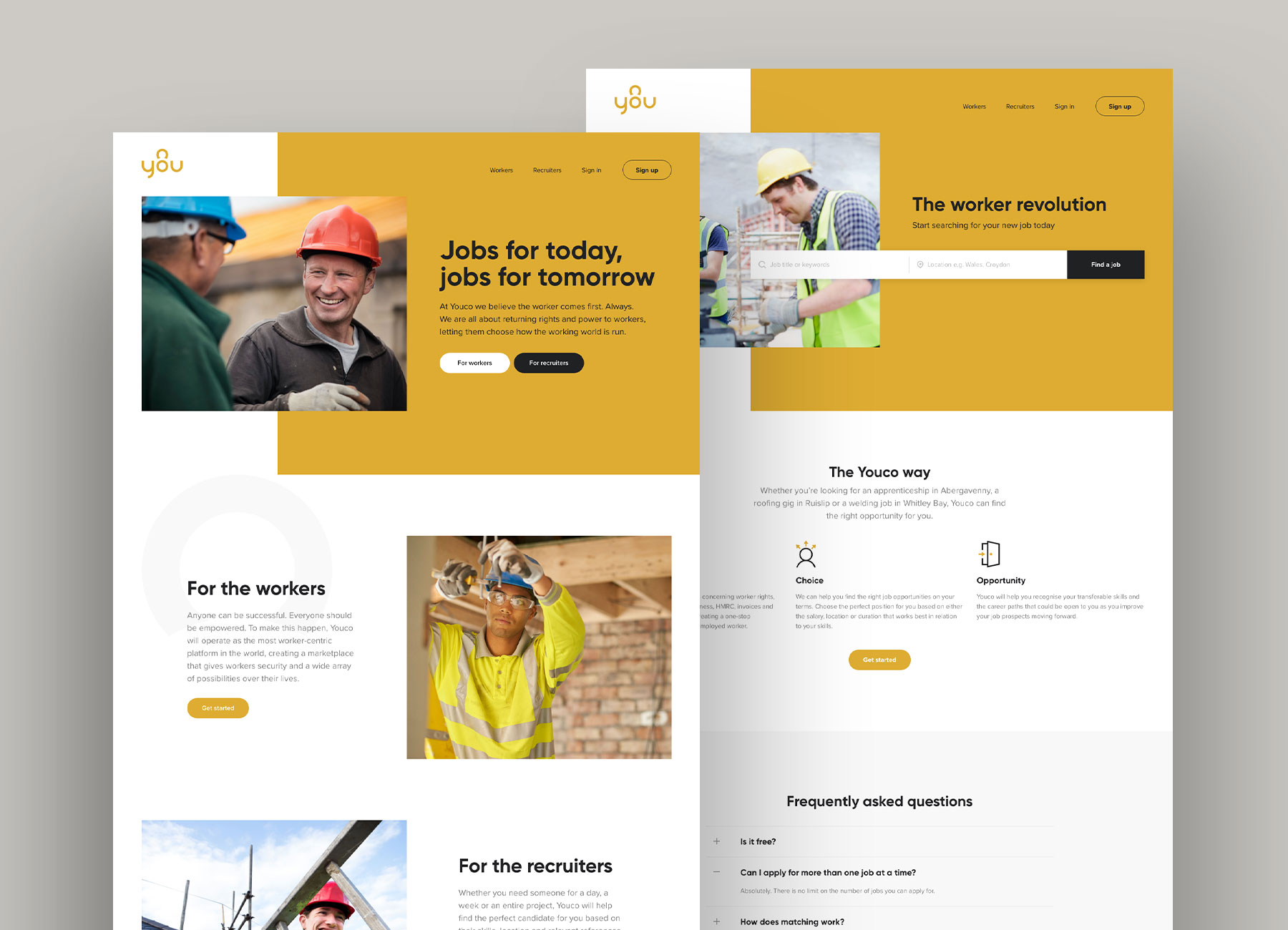
Once the Youco branding was finalised, I was tasked with designing the website – both the public-facing site and the content for registered users. The website needed to work for Youco's two audiences – workers and recruiters – with clear signposting for each.


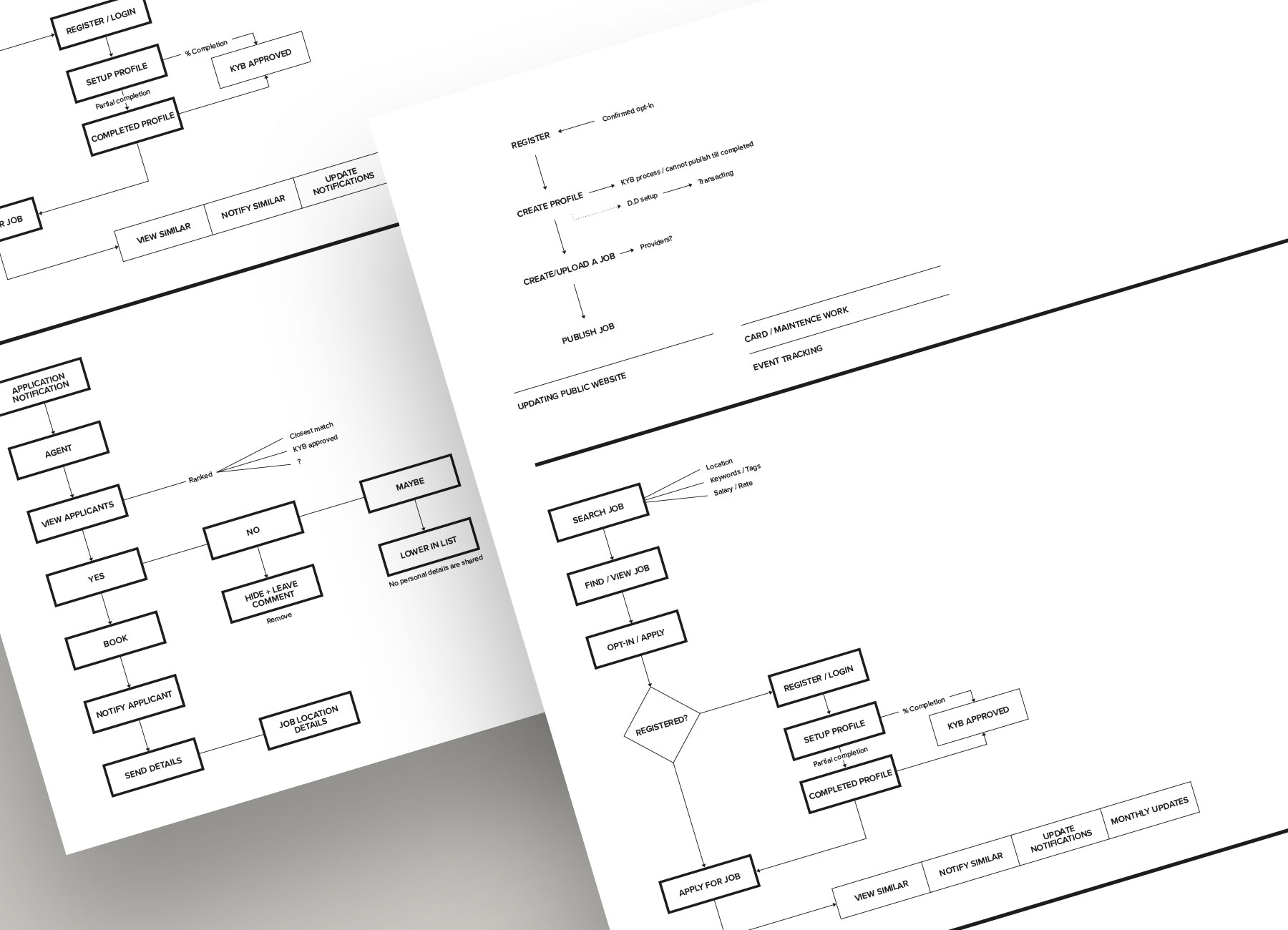
I fleshed out a user journey map for both audiences and met with the remote dev team and other stakeholders to flesh out the features required for the first phase of development. We discussed and agreed on functionality, technical specs and how to proceed with design, all during a one-day intensive planning meeting. The frontend dev and I worked out an approach that suited us both for design and handover – I would create the wireframes, visual designs and styleguide in XD and handover via Zeplin. Communication between us for finer details would happen over Slack.
The team were spread out across Europe, so Zoom calls and Slack chats facilitated our communication throughout the project.


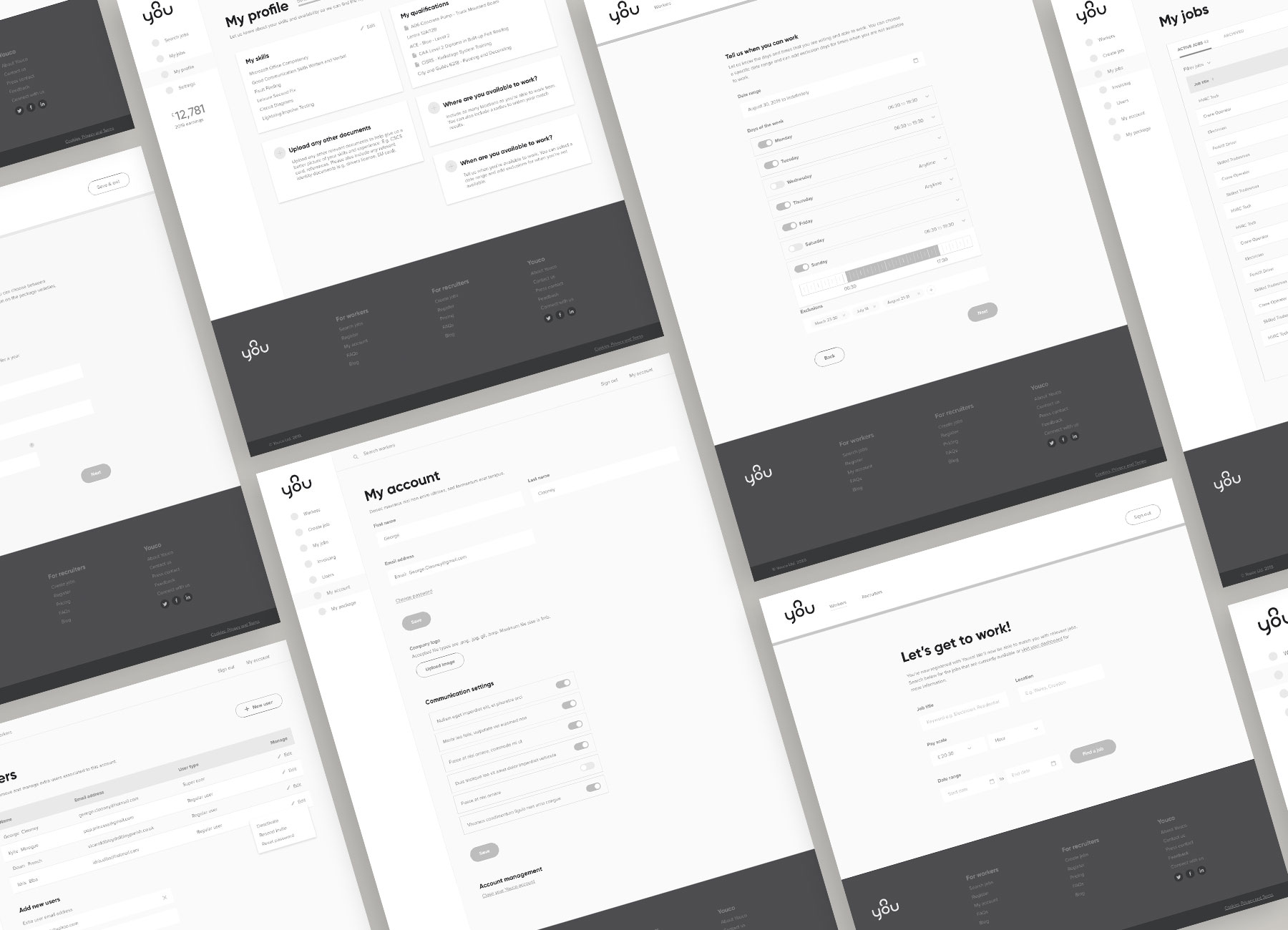
I wireframed each page of the website in XD across 4 breakpoints and submitted the wireframes for stakeholder review via an XD prototype. Tweaks were made according to feedback and I then began the visual design phase. To keep timings short, we'd agreed that the wireframes would be comprehensive but the visual designs would only be applied across key pages.



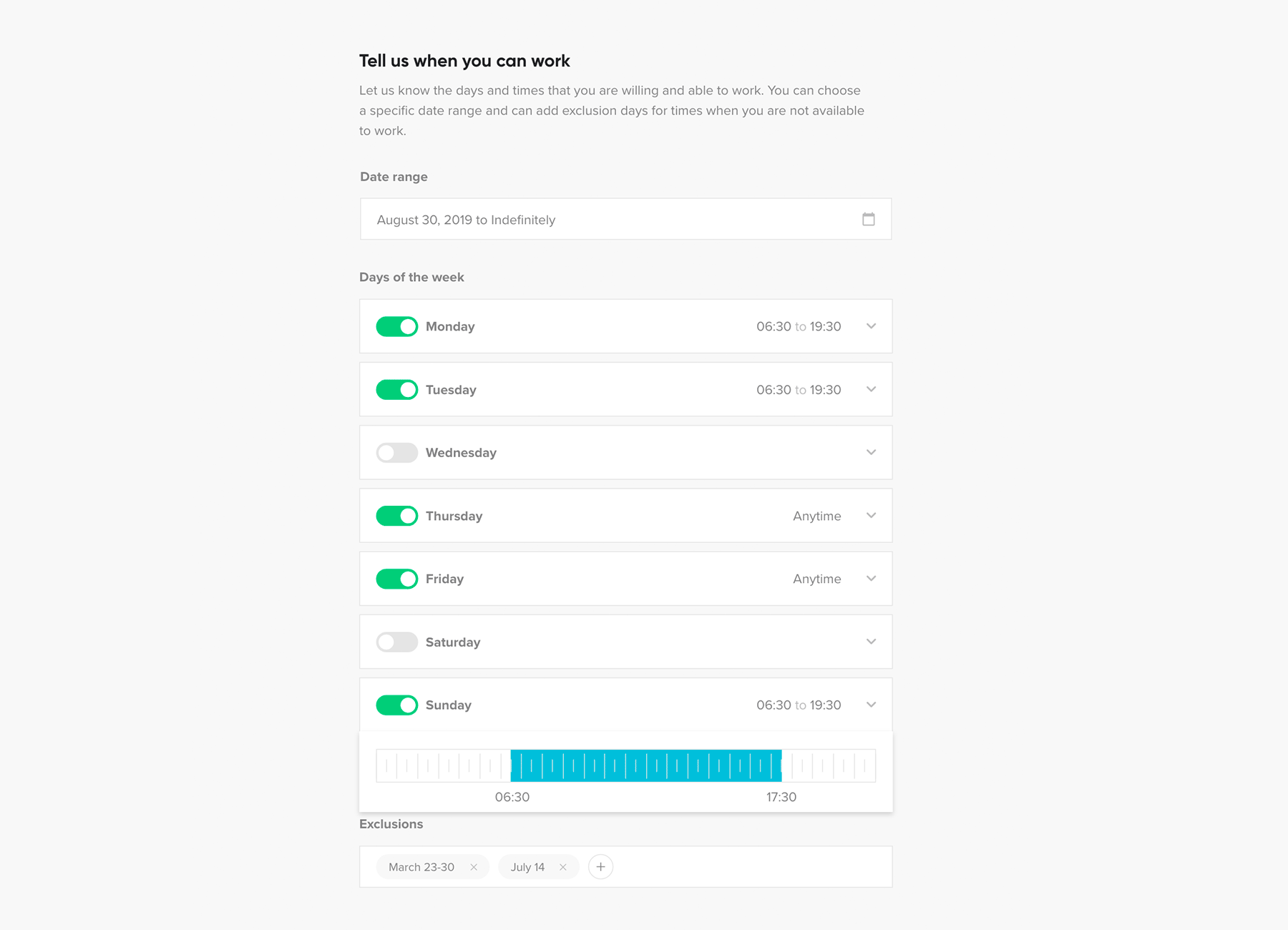
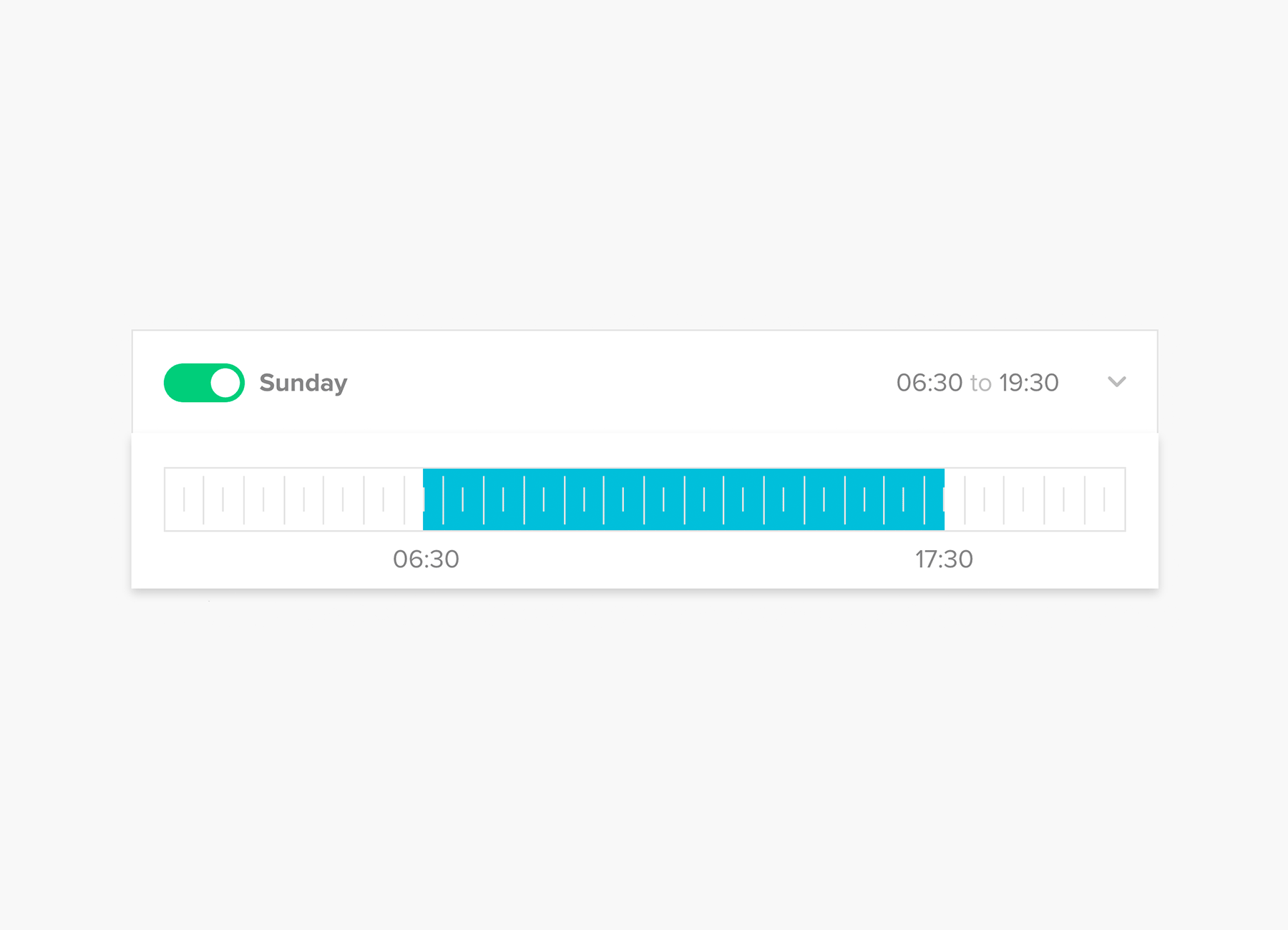
Having interviewed a recruiter to discuss pain points, ideal scenarios and gain insights into the people they recruit daily, an interesting problem cropped up that I absolutely could not ignore. How can I ensure workers enter their avialability in such detail that recruiters don't waste time contacting unavailable workers, but in a way that isn't too complicated or time consuming? Temporary workers aren't necessarily available all day everyday, and temporary work recruiters contact workers in huge numbers all the time and can't afford to waste time on unavailable workers. I needed workers to be able to select a date range, days of the week, individual start and end times for each available day and then add exclusions for doctor's appointments and the like. It was a lot. I started with the date range, using a standard date range picker, then moved onto days of the week, using a toggle to indicate which days of the week they will be avialble. Then I moved onto time of day. At first I thought selecting daily availability in blocks like morning, afternoon and evening would suffice, but it became apparent that workers needed to be more detailed than that. I introduced a time slider for people to enter availability in 30min increments. Then finally, another date picker to add exclusions for holidays etc.

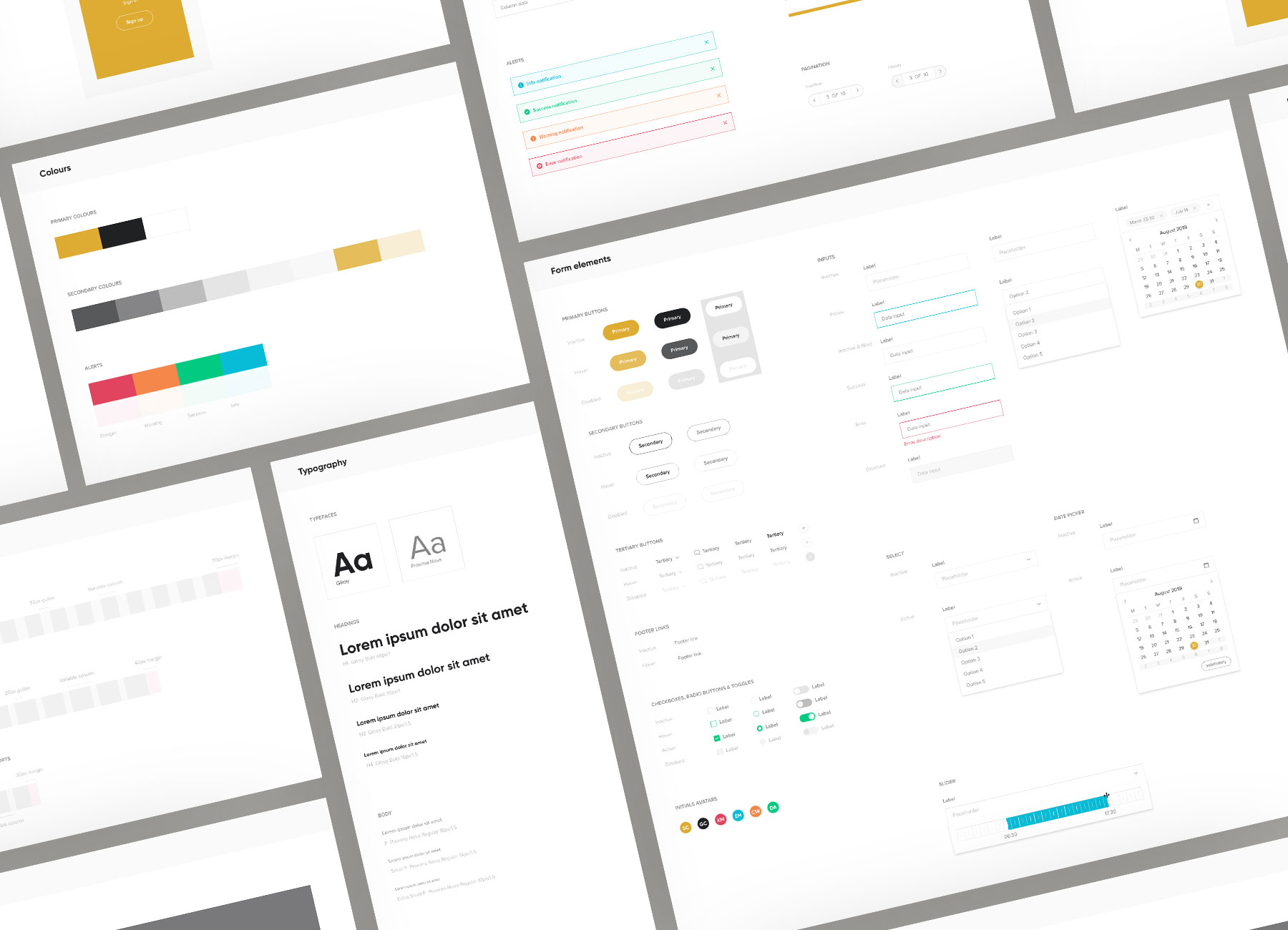
After all of the wireframes were finalised, I began the visual design – working up a few of the key pages, designing custom icons and creating the style guide for all elements. Once the designs were approved, I handed them over to the frontend dev via Zeplin.
The project was made live but lost funding soon after going live. And alas, I never got to feedback on the implementation of my designs nor conduct any user testing. But despite not having the opportunity to get back onto the project, I learned a lot and am very grateful to have had the experience.


I wish I had have pushed to be more involved from the beginning of the project, when other stakeholders were fleshing out personas and researching the industry. Not only would it have given me more experience, it would have given me a deeper understanding of the project and its users. I learned that in order to get involved, don't wait for an invite, just ask.
Additionally, I wish I had have been able to test features like the detailed availability on users to discover which elements need refining and which features are too complicated.