I was part of a small group of UI and UX Designers who saw the need for a Design System to bring consistency across MVF's brands and resolve issues around the duplication of work. This project is ongoing, ever evolving and because it's not a business intiative, all work has been done during down time.



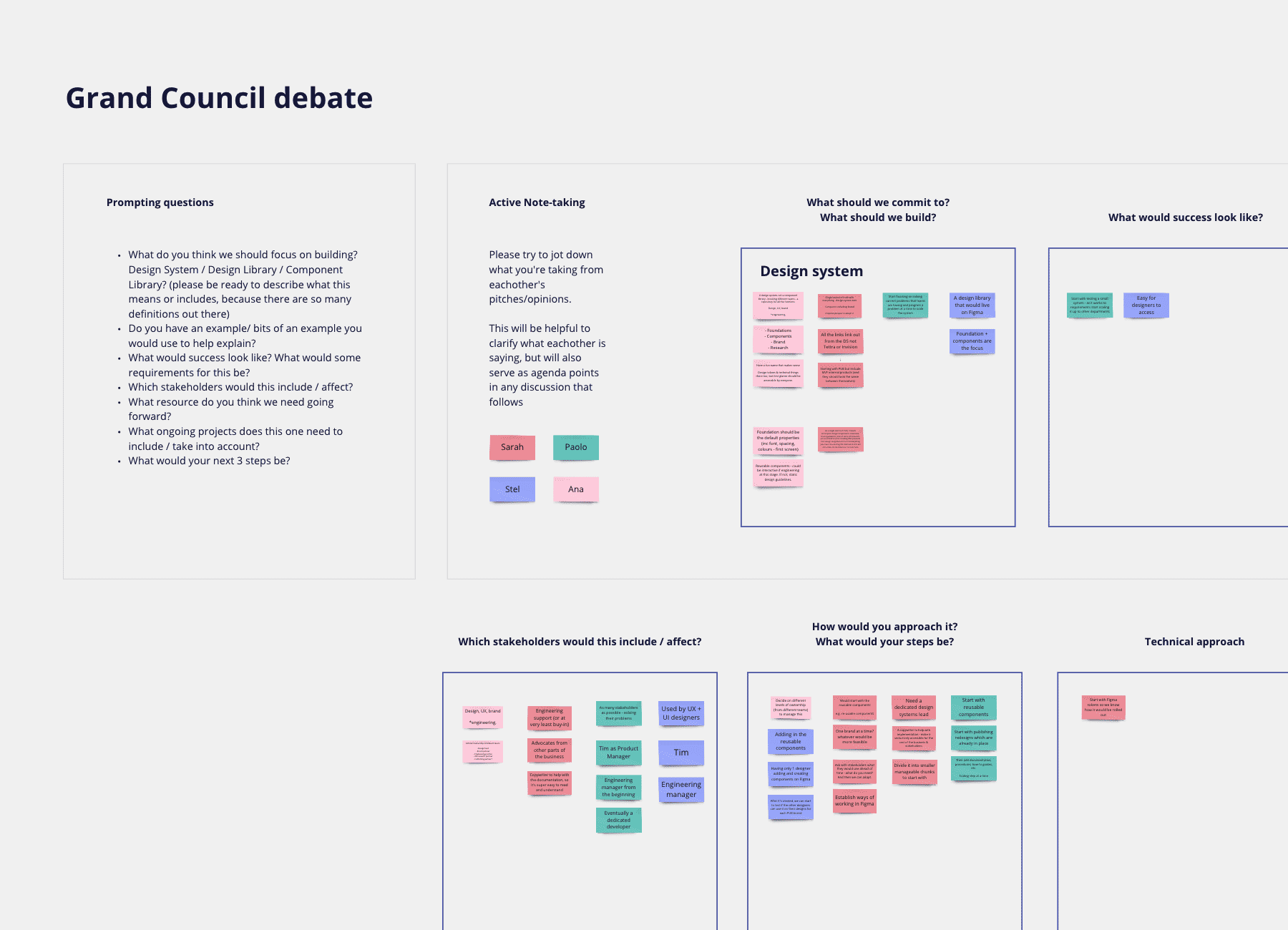
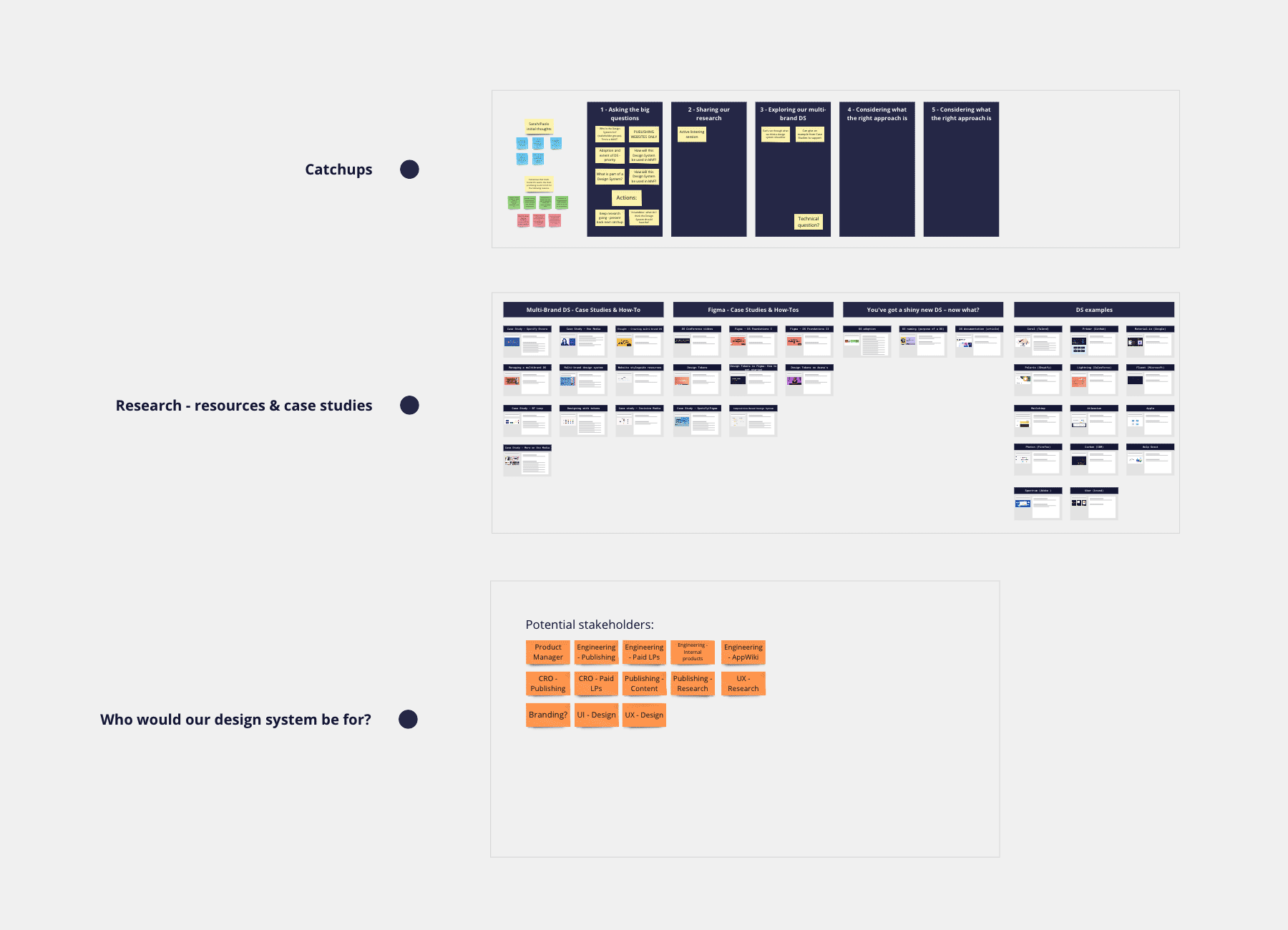
We started in Miro, and had regular discussions to decide who to create the Design System for, how to create it and what exactly to create. We each started by researching Design Systems of well known brands like Apple, IBM, Spotify, Vox Media and more to see their approach. Vox Media was of particular interest for their multi-brand Design System, Unison.
My research contributions also included Figma ways of working, Design System adoption and accessibility.

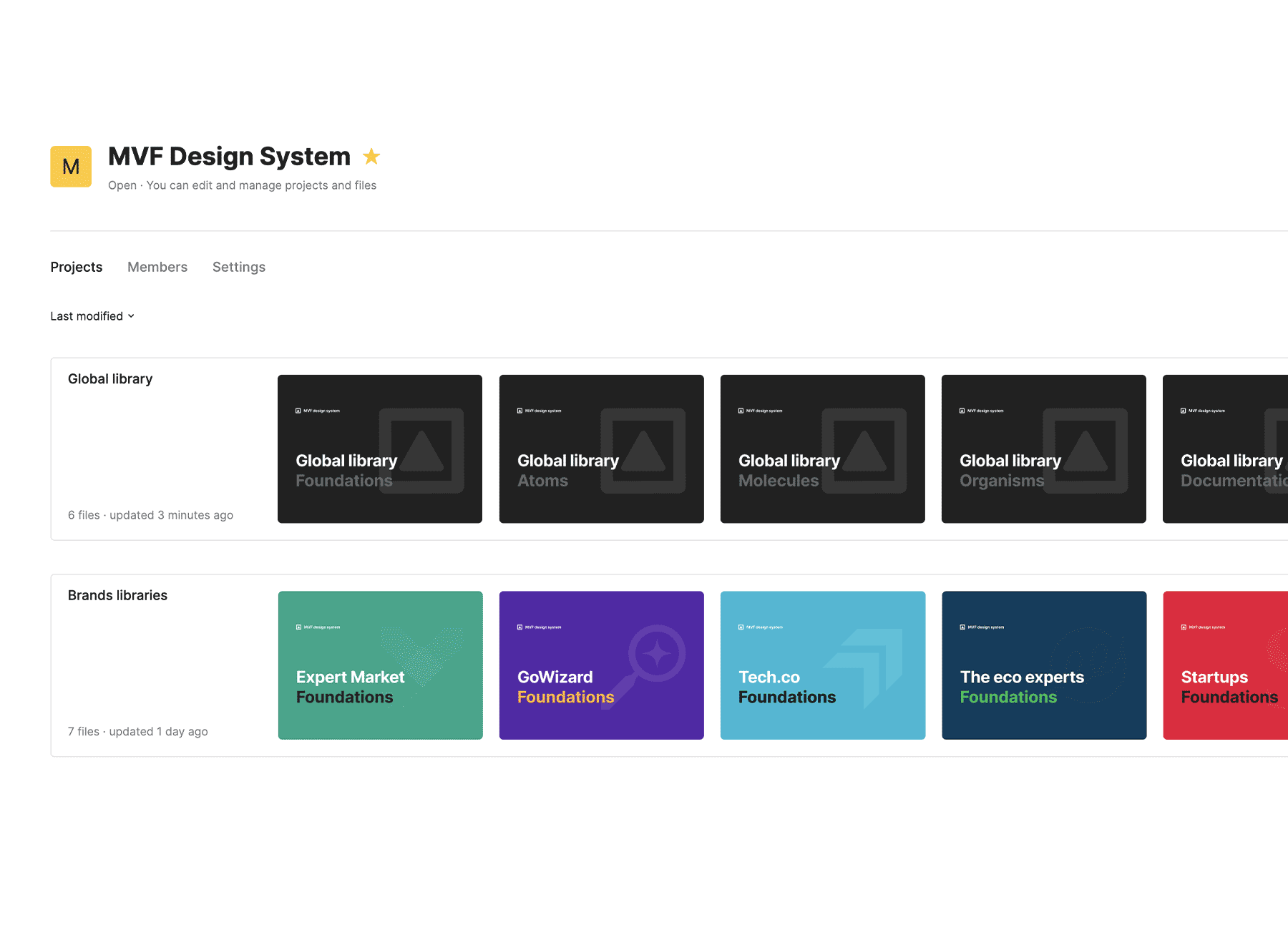
Since MVF has numerous brands, we all agreed we needed a multi-brand Design System that allowed us to use components from a single source of truth and then apply a brand layer to it for whichever brand we happen to be working on. The Design Team uses Atomic Design principles, and so my colleague with the most down time started creating the system in Figma, with me helping when I could.
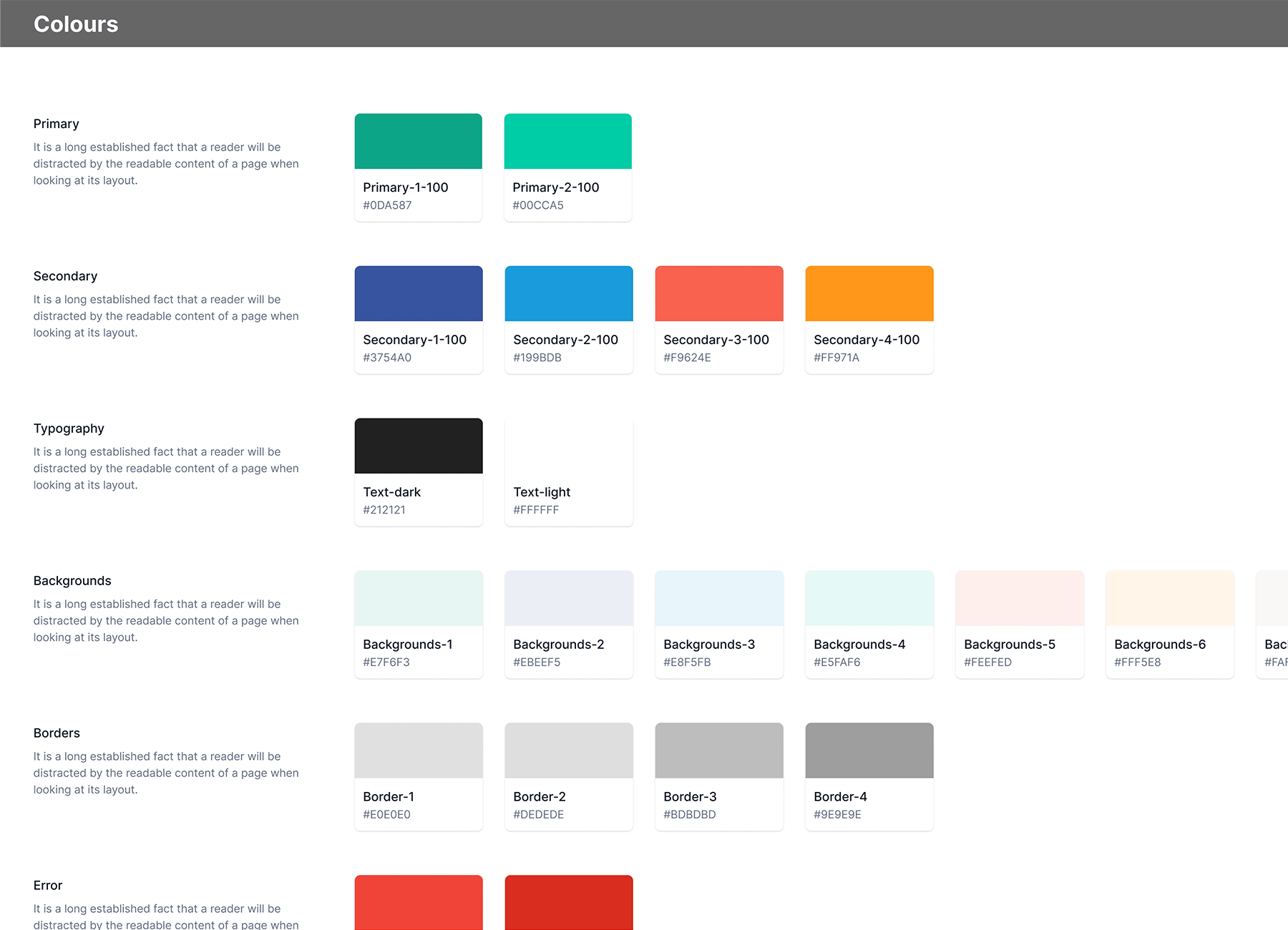
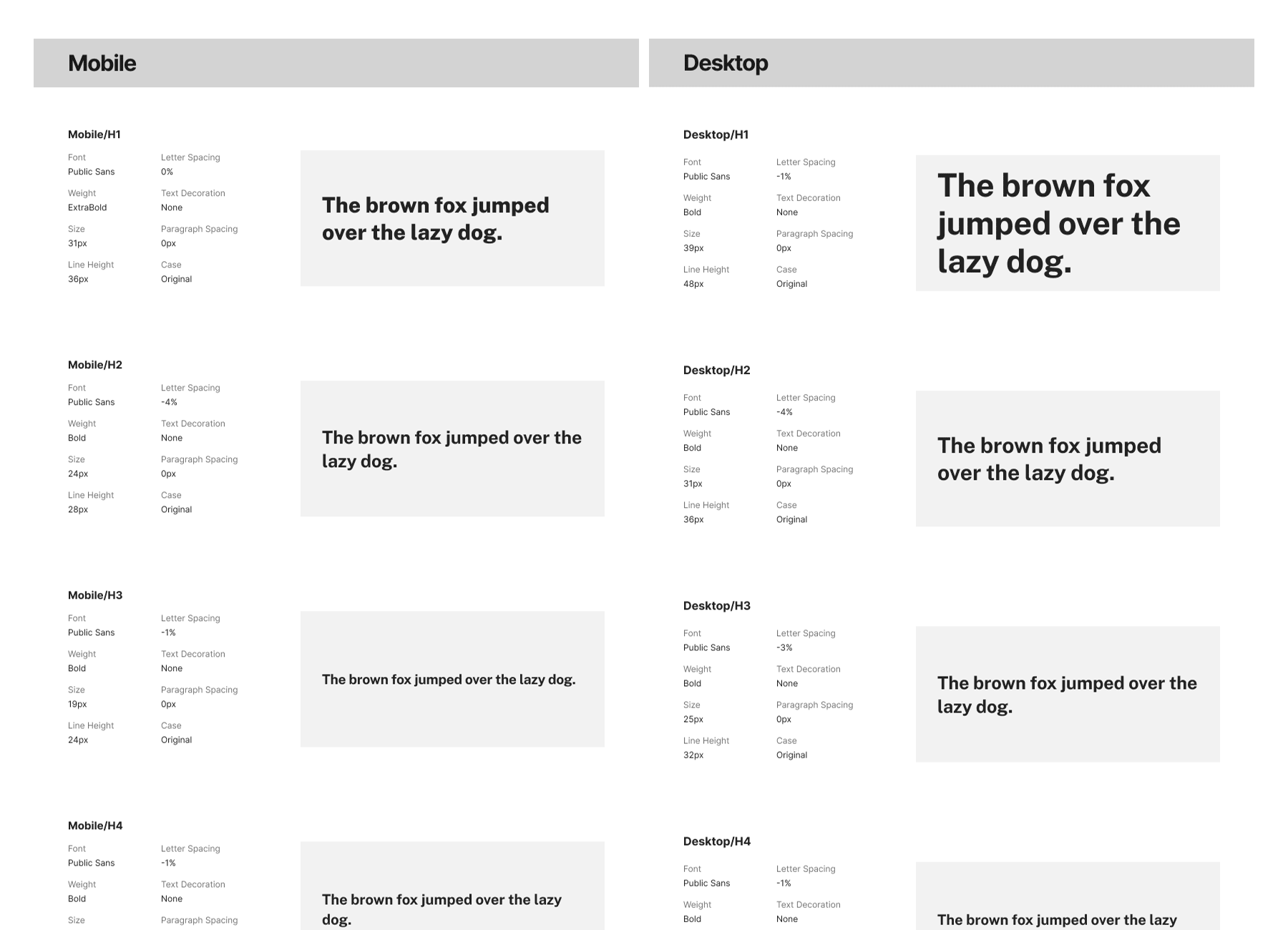
The Design System starts with a brand agnostic set of Atomic Design libraries, covering foundations, atoms, molecules and organisms, which are all components used by each brand. Then, there is a Foundations library for each MVF brand, containing all of the brand-specific styles like colour, type and logo.
Because the global components are brand agnostic, I can use them for wireframing and apply the brand layer later.
Since we started the Design System at the start of 2022, most of the original Design System team have left and the project stalled for a bit while new hires came on board.
I resurrected the project after a couple of months of little movement and got the new hires excited to keep it going. I organised a weekly catch-up for the Design System Grand Council where we discuss what needs to be done, what needs to change or evolve, and what we're going to complete before the next catch-up. This has kept the Design System going and we're now making new improvements and additions to it every week. For example, because I use the system everyday, I saw a need for a global component to have a variant and so found some down time to create the variant and update the global libraries.


Once we have the brand foundation libraries finished, we will start having conversations with engineers to discuss how the Design System can evolve to be more useful for them, so we can work on getting the system adopted across the business.